
Zuletzt bearbeitet am 14. Dezember 2009
Im html-Quelltext können mit der syntaktischen Einleitung &# und einer angefügten Ziffer verschieden Buchstaben oder Symbole erzeugt werden. Es wird ein neues Fenster erzeugt.

| Quellcode | Erläuterungen |
|---|---|
|
/* Start- und Zielwert */ var initial = new Number(); var final = new Number(); /* Zählvariablen */ var i = new Number(); var f = new Number(); var ueberschrift, meldung; /* Zeichenketten */; var amp_raute = "&#"; var semikolon = ";"; var umbr01 = "\n"; var tr_i = "<tr>"; var td_i = "<td>"; var td_f = "<\/td>"; var tr_f = "<\/tr>\n"; |
Variablendeklaration |
|
initial = prompt("Startwert", 32); final = prompt("Zielwert", "Wert größer als " + initial); i = initial; f = Number(final) + 1; |
Eingabe der Werte. Ohne Number(final) interpretiert JavaScript final als String, an den es eine 1 anfügt. |
|
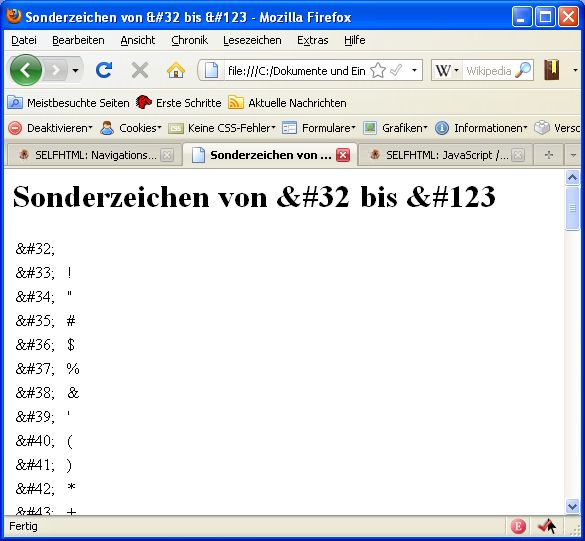
ueberschrift = "Sonderzeichen von &#" + i + " bis &#" + j; meldung = "<html><head>\n"; meldung += "<title>" + ueberschrift + "</title></head>\n"; meldung += "<body>\n"; meldung += "<h1>" + ueberschrift + "</h1>\n"; meldung += "<table>\n"; |
Vorbereitung der Ausgabe: Da die Werte als html-Text ausgegeben werden, wird dessen Anfang (Header und Beginn des Textes) abgelegt. Dazu werden die nötigen Zeichenfolgen im Speicher meldung „aufaddiert”. Das \n erzeugt im Quelltext einen Zeilensprung. |
| Mit einer for-Schleife werden die Tabellenfelder belegt. | |
|
meldung += "</table>\n"; meldung += "</body></html>"; |
Abschließen der Ausgabe |
Das Skript listet die Sonderzeichen in einem neuen Fenster auf. Wichtig sind folgende Code-Zeilen:
window.document.open();
window.document.write(meldung);
window.document.close();
Durch die Methoden "open" und "close" beginnt und endet der Browser seine Arbeit ordnungsgemäß.